Přijďte za námi na festival Designblok
16. 09. 2024
V termínu od 2. do 6. října 2024 proběhne v Praze již 26. ročník největší přehlídky designu a módy ve střední Evropě – festival Designblok. I letos zavede festival své návštěvníky na mimořádná místa, jako jsou např. Pražský hrad, Muzeum Prahy, Bastion Florenc nebo Uměleckoprůmyslové museum, kde svou tvorbu představí více než dvě stě autorů, studií a značek.
Tématem letošního ročníku je MLÁDÍ a s tím související oslava svěžích myšlenek, nekonečné inspirace, revolučních přístupů k materiálům a podnikání, i nadějných talentů a hvězd současného evropského designu.
Naše expozice
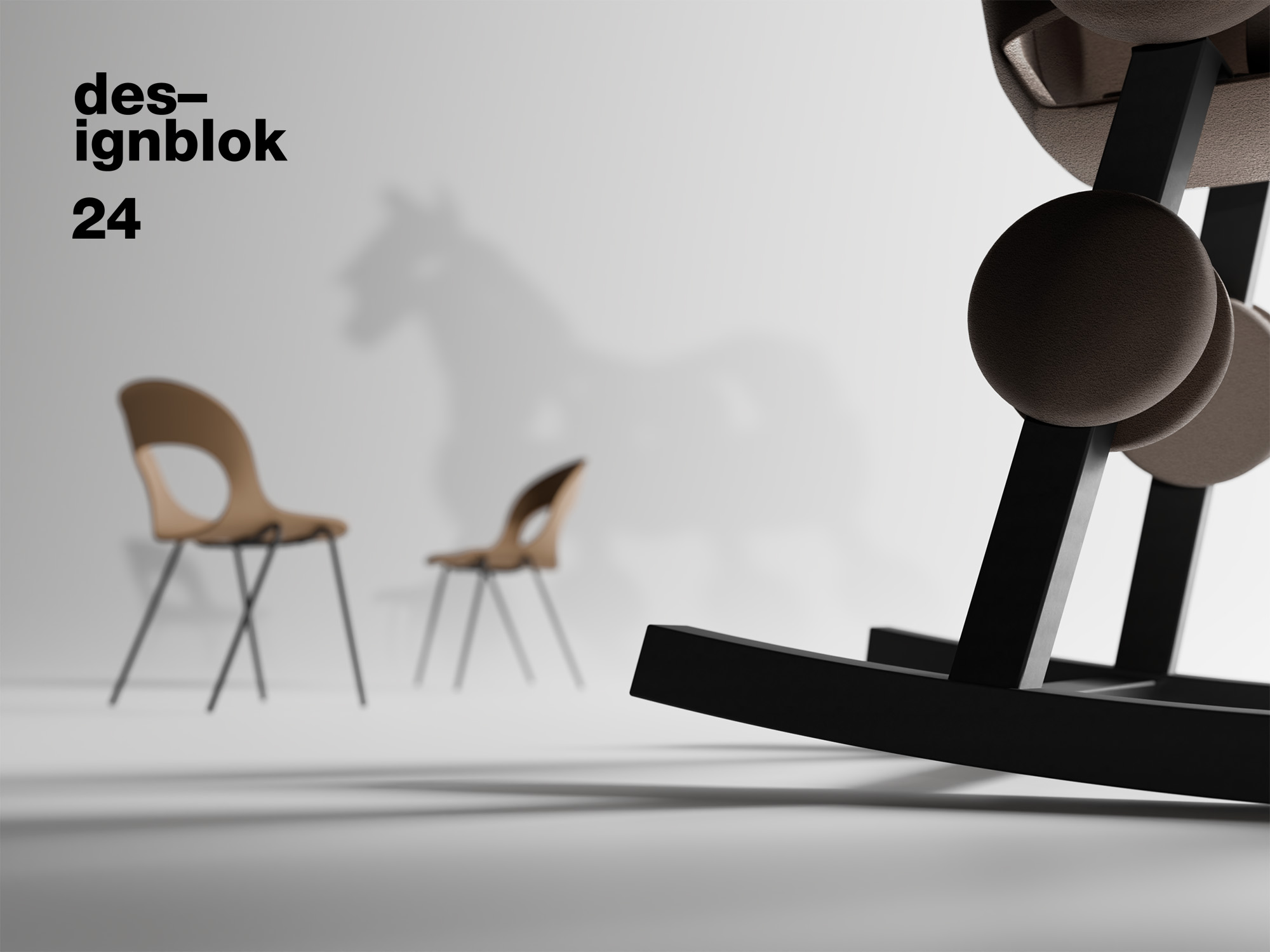
Přinášíme hravost do funkčnosti. Pro letošní Designblok jsme chtěli vytvořit něco výjimečného. Výsledkem je houpací kůň, který představuje naši oddanost k řemeslu a designu. Návštěvníci mohou se sochou koně interagovat a zároveň se blíže seznámit s inovativními technologiemi a precizní výrobou, které za instalací stojí.
Přijďte se na našeho houpacího koně podívat. Najdete nás v Superstudiu v Muzeu Prahy na Florenci.
Těšíme se na viděnou!

Seabrook Studio: kreativní koncept a design
Filip Krampla Studio: design, vývoj a výroba
Galerie
Co je nového
Řadu Lotus rozšiřujeme o nové modely
Sérii Lotus, kterou pro nás navrhl Martin Ballendat, charakterizují čisté linie inspirované elegancí lotosového květu. Nyní řadu rozšiřujeme o dvě nové varianty podnoží, které přinášejí další možnosti využití. První novinkou jsou modely na hliníkové...